Турбо-страницы — это технология Яндекса, которая позволяет создавать для своего сайта облегченные страницы с упрощенным дизайном. Такие страницы работают намного быстрее: загружаются за 2-3 секунды даже на слабых устройствах и при медленном интернете.
Расскажем, какую пользу турбо-страницы могут принести бизнесу, какие у них есть недостатки и как настроить их на своем сайте, чтобы ускорить его загрузку.
Зачем нужны турбо-страницы
Скорость загрузки страниц очень важна для пользователей. По данным Google, если сайт на смартфоне загружается дольше 3 секунд, 53% пользователей его закроют. А исследование платформы для маркетологов Unbounce показало, что для 70% людей скорость коммерческого сайта очень важна — если он загружается слишком долго, они предпочтут закрыть страницу.
Скорость загрузки влияет не только на поведение пользователей, но и на положение сайта в поисковой выдаче. Сотрудники Google не раз заявляли, что скорость загрузки — один из важных SEO-показателей. А Яндекс в своих советах веб-мастеру рекомендует ускорять сайты и говорит, что скорость — важный показатель качества.

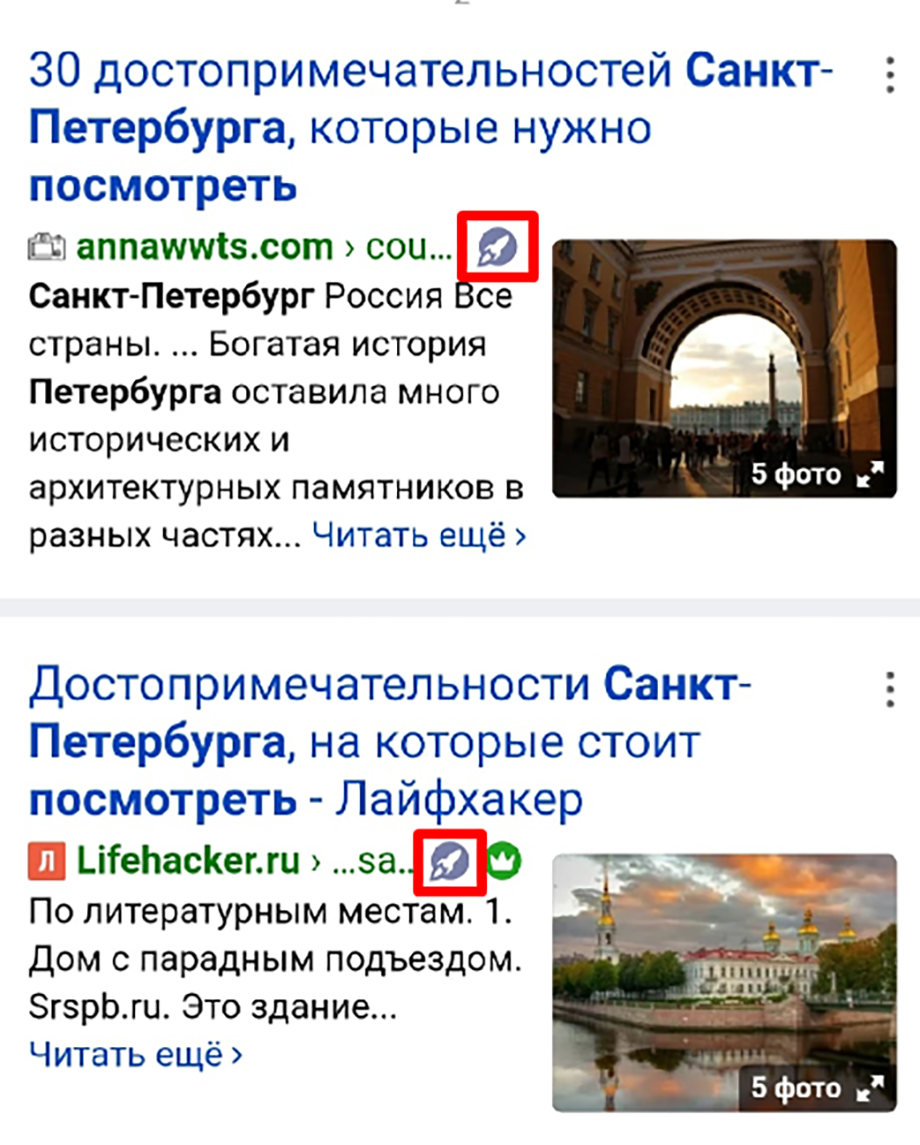
Яндекс дополнительно выделяет турбо-страницы в поиске значком ракеты. Так он показывает, что страница загрузится быстро
Получается, что чем быстрее загружается сайт, тем больше он нравится пользователям и поисковым системам. И один из способов ускорить сайт — использовать турбо-страницы.
«У турбо-страниц есть еще один плюс — они автоматически адаптируют ваш сайт для мобильных устройств. С турбо-страницами вам не нужно разрабатывать адаптивный дизайн или создавать отдельную мобильную версию — со смартфона будет автоматически открываться адаптированная версия, которую удобно просматривать на небольшом экране».
Александр Белкин, программист, начальник отдела разработки digital-агентства I-complex
Но помните: очень широкие таблицы или большие изображения с мелкими деталями даже на турбо-страницах смотрятся не очень хорошо — их никак не адаптировать под узкий экран мобильного. Поэтому избегайте их: превращайте таблицы в списки и разбивайте изображения на несколько мелких.

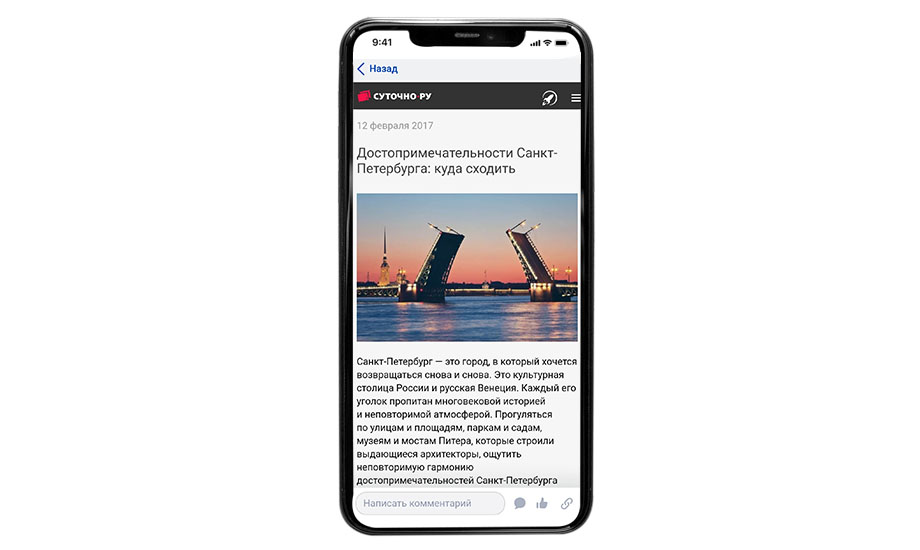
Так выглядит турбо-страница, адаптированная под мобильные устройства: меню, картинки и текст подстраиваются под ширину экрана
Как работают турбо-страницы
Турбо-страницы ускоряют загрузку сайта за счет нескольких факторов.
Упрощение дизайна
Анимированные меню, разнообразные шрифты, видеообложки, фоновые изображения — все эти элементы дизайна замедляют загрузку сайта, особенно на слабых устройствах.
Турбо-страницы минималистичные: на них остаются только текст, картинки, логотип и некоторые важные элементы вроде виджета обратного звонка. Всё, что замедляет загрузку, отбрасывается.
Упрощение кода
Страницы в интернете состоят из кода HTML для основного содержимого, кода CSS для оформления сайта и кода JavaScript для интерактивных элементов. Коды CSS и JavaScript иногда весят очень много, из-за чего загрузка страницы замедляется.
HTML и CSS — языки разметки страницы. Они показывают браузеру, как должна выглядеть страница.
JavaScript — язык программирования. Он описывает, как должны работать интерактивные элементы на странице.
Турбо-страницы используют только HTML и максимально упрощенный CSS, которые в итоге весят совсем немного. А тяжелого JavaScript на них нет вообще.
Хранение на серверах Яндекса
Даже если у вашего сайта изначально минималистичный дизайн, он может загружаться медленно. Такое происходит, потому что скорость работы сайта зависит не только от дизайна, но и от сервера, на котором сайт хранится. Если сервер медленный или находится слишком далеко от пользователя, даже минималистичный сайт будет загружаться слишком долго.
Когда вы подключаете турбо-страницы, Яндекс не просто упрощает их дизайн — он целиком переносит страницы на свои быстрые серверы. Они стоят по всей России: если на ваш московский сайт зайдет пользователь из Владивостока, Яндекс перенаправит его на дальневосточный сервер. По словам самой компании, именно такой подход позволяет ускорить загрузку страниц в 15 раз.
Отсутствие запросов к сторонним сайтам
Иногда к сайтам подключают разные сторонние сервисы, например, для отображения погоды или комментариев пользователей. Чтобы выводить информацию с таких сервисов, ваш сайт отправляет запросы к сторонним сайтам.
Получается длинная и сложная цепочка: человек открывает ваш сайт → сайт отправляет запрос своему серверу → свой сервер обращается к сторонним сервисам и ждет от них ответа → сервер получает ответ и передает сайту → сайт открывается для пользователя.
У некоторых сторонних сервисов серверы расположены далеко, например, в Европе. Сигнал от российского пользователя идет к европейскому серверу десятки секунд, из-за чего страницы загружаются особенно долго.
На турбо-страницах Яндекса такие сервисы вообще отключены. Цепочка сокращается: человек открывает ваш сайт → сайт обращается к сервису Яндекса → сайт
HTML и CSS — языки разметки страницы. Они показывают браузеру, как должна выглядеть страница.
JavaScript — язык программирования. Он описывает, как должны работать интерактивные элементы на странице.
Недостатки турбо-страниц
Турбо-страницы обеспечивают скорость, но у них есть несколько недостатков.
Примитивный и неуникальный дизайн
Из-за упрощения дизайна кажется, что все турбо-страницы выглядят одинаково. Всё, что вы можете сделать, — загрузить свой логотип или изменить цвет шапки, но само оформление страницы будет достаточно примитивным.

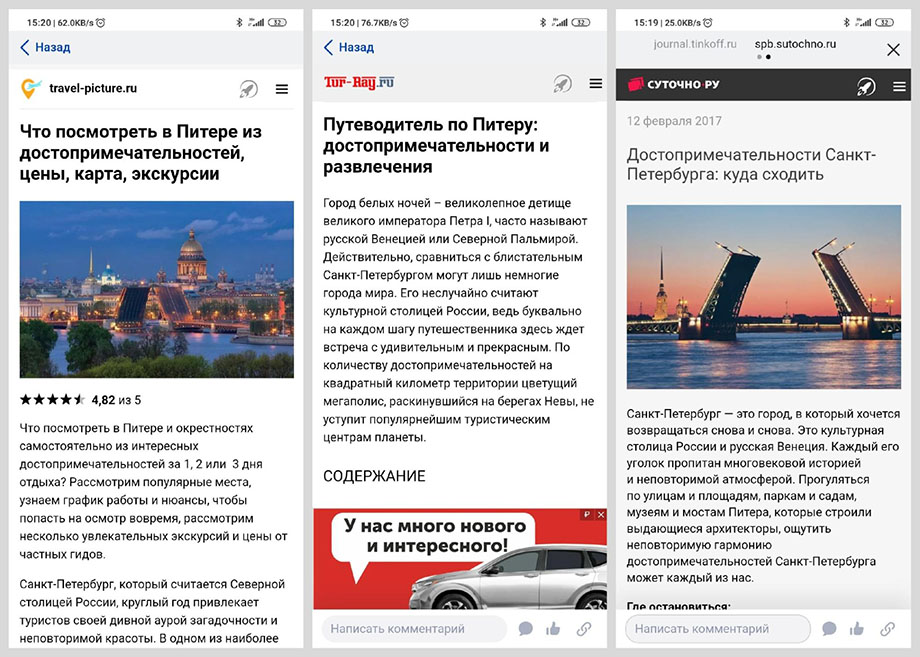
Это три разных сайта — но в формате турбо-страниц они почти не отличаются друг от друга
Если вы уверены, что уникальность сайта очень важна, подключать турбо-страницы не стоит. Вместо этого придется позаботиться о хорошем адаптивном дизайне для мобильных устройств и ускорить загрузку другими способами: оптимизировать коды CSS и JavaScript, сжать картинки, перенести сайт на мощный быстрый сервер.
Отсутствие многих интерактивных элементов
Турбо-страницы не поддерживают код JavaScript, соответственно, на них нельзя добавить многие элементы: калькулятор, мини-игру, интерактивную картинку или тест. Часто это важно для привлечения внимания пользователя — например, без калькулятора сложно показать, из чего складывается стоимость вашего продукта и сколько примерно клиенту придется заплатить.
Чтобы решить эту проблему, можно добавить на турбо-страницу краткую информацию и ссылку на полную версию. Например, написать, из чего складывается стоимость услуг и сказать, что рассчитать цену можно по ссылке, которая уведет пользователя на калькулятор уже вне турбо-страницы.
Сложное обслуживание турбо-страниц
Они не появятся сами по себе — их нужно будет подключить и настроить, что потребует времени и усилий людей, ответственных за ваш сайт.
Если сайт сделан на Wordpress, Joomla, 1С-Битрикс или другой стандартной CMS, турбо-страницы можно будет настроить быстро, с помощью специальных расширений. Новые страницы в таком случае будут создаваться автоматически.
«Чтобы настроить турбо-страницы на сайте, написанном с нуля, потребуется помощь специалиста: опытного контент-менеджера или веб-разработчика. Если у вас небольшой сайт о компании или одностраничный лендинг, всё можно будет сделать за один раз. Но если вы регулярно добавляете на сайт новые страницы, их придется каждый раз создавать и настраивать отдельно».
Александр Белкин, программист, начальник отдела разработки digital-агентства I-complex
Как настроить турбо-страницы
Турбо-страницы не работают с информацией сайта напрямую. Чтобы их подключить, нужно создать специальный RSS-файл — документ с информацией о содержимом страниц сайта. Есть два способа создать этот RSS-файл.
С помощью плагинов
Плагин — это специальная мини-программа для сайта. Она умеет делать что-то одно, например, подключает к сайту комментарии или создает турбо-страницы.
Если ваш сайт сделан на стандартной CMS или конструкторе, например, на Wordpress, Bitrix или Joomla, создать RSS-файл можно автоматически. В этом вам помогут плагины, например, RSS for Yandex Turbo для Wordpress или Яндекс Турбо-страницы для Bitrix.
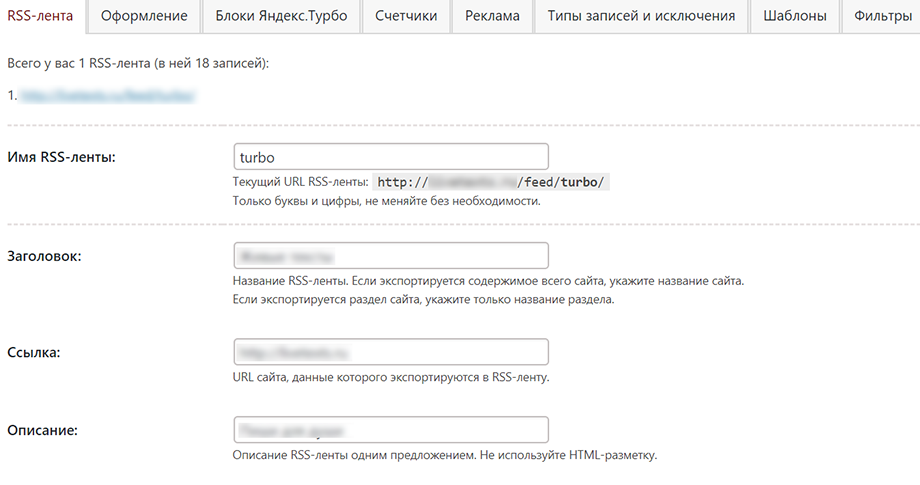
Плагин нужно скачать, установить и запустить, а потом задать базовые настройки: заголовок, ссылку, имя RSS-ленты. В некоторых плагинах можно добавить на турбо-страницы блоки, например, меню или комментарии. После этого плагин сформирует RSS-файл, загрузит его на сервер вашего сайта и даст вам ссылку на RSS-ленту.

Так выглядят настройки одного из плагинов на Wordpress
Вручную
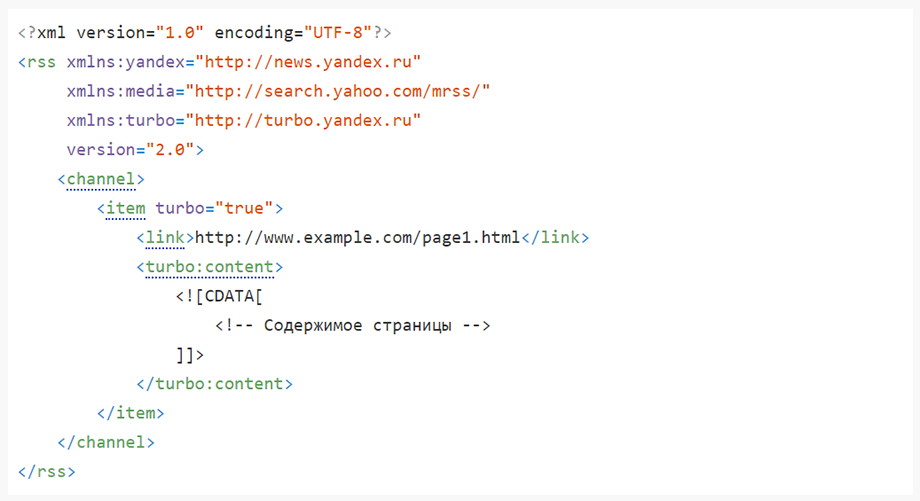
Если плагина для вашего сайта нет, создавать файлы придется вручную. Этот способ чуть сложнее — придется написать для каждой страницы собственный RSS-файл, который соответствует правилам Яндекса. У Яндекса есть инструкция по созданию такого файла — опытный контент-менеджер или верстальщик справится с этой задачей. Еще можно заказать у программиста скрипт, который будет автоматически создавать и обновлять RSS-файлы. Когда RSS-файл будет готов, его нужно будет разместить на сервере вашего сайта.

Так выглядит структура RSS-файла — сюда нужно будет добавить ссылку на свой сайт, шапку и содержимое страницы: текст и картинки
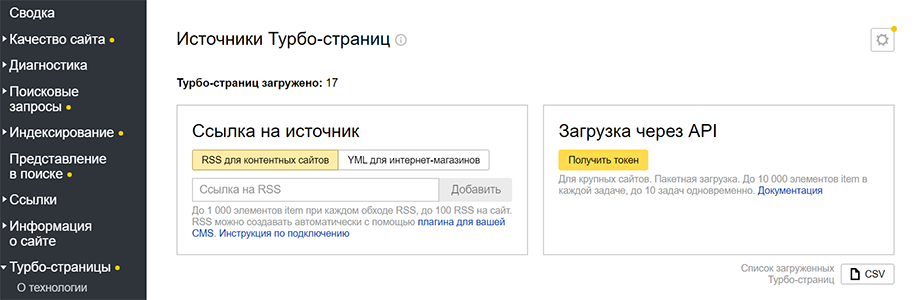
После того, как вы создадите RSS-файл вручную или с помощью плагина, он появится на вашем сайте. Вам нужно будет скопировать ссылку на этот RSS-файл и загрузить ее в Яндекс.Вебмастер.

В Вебмастер нужно вставить ссылку на RSS-файл — после этого турбо-страницы сформируются автоматически
Если у вас не просто сайт с контентом, а интернет-магазин с товарами, вместо RSS-файла нужно будет подготовить YML-файл. Схема действий такая же — файл можно создать с помощью плагинов, либо вручную, по инструкции Яндекса, а потом загрузить в Яндекс.Вебмастер. Если добавите новые товары или измените цены, YML-файл нужно будет обновить.
Зачем нужны турбо-страницы и как их настроить

- Турбо-страницы — это технология Яндекса, которая помогает создавать облегченные версии страниц сайта. Такие страницы загружаются в несколько раз быстрее даже при медленном интернете.
- Для пользователей и поисковых систем очень важна скорость загрузки, поэтому турбо-страницы помогут угодить и тем, и другим.
- Турбо-страницы загружаются быстрее за счет минималистичного дизайна, упрощенного кода и хранения информации на быстрых серверах Яндекса.
- У турбо-страниц есть три недостатка: безликий дизайн, отсутствие интерактивных элементов вроде калькуляторов и необходимость создавать такие страницы отдельно, тратить на них время и силы.
- Чтобы подключить турбо-страницы к своему сайту, нужно создать RSS-файл. Если вы используете CMS или конструкторы, например, Wordpress, это можно сделать автоматически с помощью плагинов. Если нет, придется создавать файл вручную.

Эксперты

Александр Белкин, программист, начальник отдела разработки digital-агентства I‑complex